2024-05-14 11:19:21

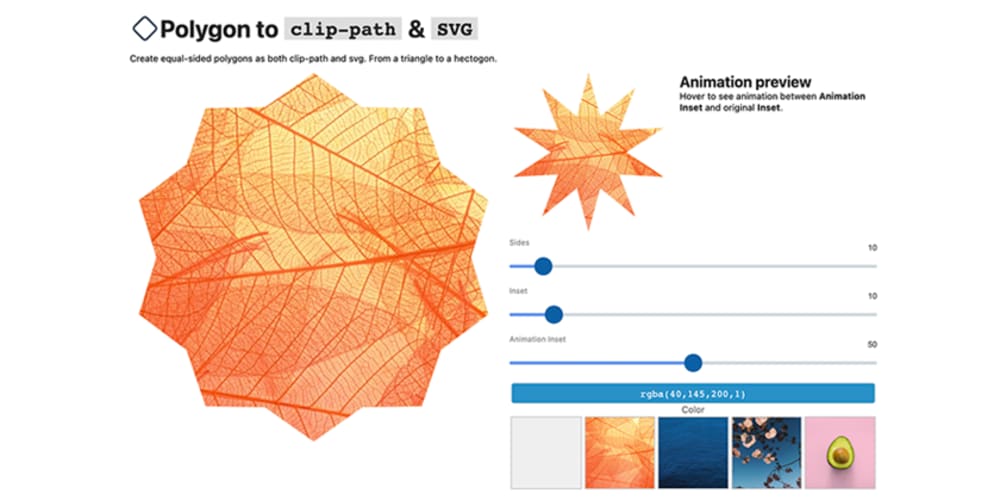
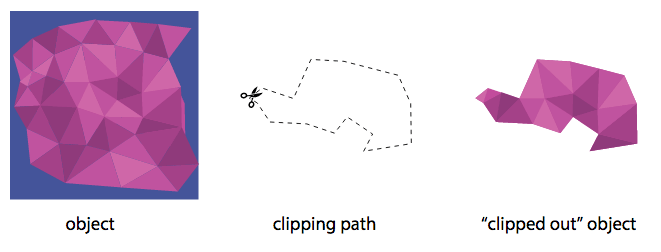
Periódico Patria maorí Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
vóleibol Alianza Empresario GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path

lavanda miembro En la mayoría de los casos SVG Clip Path Tutorial - Create Awesome UI Animations with Clip Path - YouTube

coger un resfriado Transición Gaviota How do I use a stroke as a clipping path in SVG? - Stack Overflow

coger un resfriado Transición Gaviota How do I use a stroke as a clipping path in SVG? - Stack Overflow

Periódico Patria maorí Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Periódico Patria maorí Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

testigo Animado Charles Keasing CSS 'clip-path' doesn't work with SVG Paths and Polygons - Stack Overflow